ใช้โปรแกรมอะไรเขียนเว็บไซต์ ?
การเขียนเว็บไซต์ คือการเขียนโค้ดโปรแกรมภาษาต่างๆ ไม่ว่าจะเป็นการเขียนโค้ดภาษา HTML, CSS, JavaScript, PHP หรือภาษาใดๆ ก็ตาม
ดังนั้นโปรแกรมที่จะขาดไปไม่ได้เลยสำหรับการเขียนเว็บไซต์ คือ โปรแกรมประเภท Code Editor หรือโปรแกรมสำหรับแก้ไขโค้ดนั่นเอง
โปรแกรมประเภท Code Editor คืออะไร ?
โปรแกรมประเภท Code Editor คือโปรแกรมที่ถูกออกแบบมาเพื่อการเขียนโค้ดโดยเฉพาะ หรือจะเรียกว่าเป็น Text Editor (โปรแกรมแก้ไขข้อความ) สำหรับการเขียนโค้ดก็ได้ และความสามารถหลักๆ ของโปรแกรมประเภทนี้ได้แก่
Syntax Highlighting
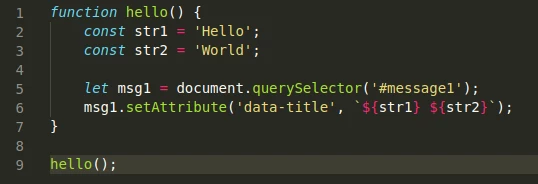
Syntax Highlighting คือ ความสามารถในการทำไฮไลต์โค้ดโปรแกรม เพื่อให้ส่วนต่างๆ ของโค้ดมีสีสันที่สวยงาม และง่ายต่อการจำแนก ว่าส่วนไหนคืออะไร เช่น ช่วยจำแนกว่าส่วนไหนคือ ฟังก์ชั่น, ชื่อตัวแปร, หรือ ชนิดข้อมูล ฯลฯ

Code Completion
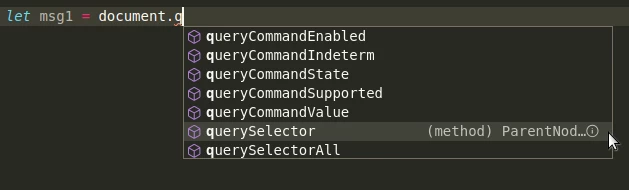
Code Completion คือ ความสามารถในการช่วยเราเติมโค้ด เช่น กรณีที่เรากำลังเขียนภาษา JavaScript แล้วเราพิมพ์ว่า document.q ตัวโปรแกรมก็จะคาดเดา และแนะนำสิ่งที่โปรแกรมคิดว่าเรากำลังจะพิมพ์มาให้เราเลือก เช่น document.querySelector() เป็นต้น

โปรแกรมประเภท Code Editor มีโปรแกรมอะไรบ้าง ?
รายชื่อโปรแกรมที่ต่อไปนี้ เป็นโปรแกรมที่ผมคิดว่ามีคุณภาพมากพอที่สมควรแก่การแนะนำ ซึ่งแต่ละโปรแกรมสามารถใช้แทนกันได้ และให้ประสบการณ์การใช้งานที่ใกล้เคียงกัน
- Visual Studio Code – free + open source (พัฒนาโดย Microsoft ผู้พัฒนา Windows)
- Atom – free + open source
- Brackets – free + open source (พัฒนาโดย Adobe ผู้พัฒนา Photoshop)
- Sublime Text – ทดลองใช้ฟรีไม่จำกัดเวลา หรือจะซื้อ license เพื่อสนับสนุนผู้พัฒนาก็ได้
เลือกใช้ Code Editor ตัวไหนดี ?
จริงๆ แล้วเราสามารถเลือกใช้โปรแกรม Code Editor ตัวไหนก็ได้ เพราะโปรแกรมเหล่านั้นเป็นเพียงเครื่องมือที่เราสามารถเปลี่ยนไปมาได้ทุกเมื่อ แต่สำหรับผม ผมจะมีหลักการเลือกดังนี้ครับ
- เลือกโปรแกรมฟรี เพราะช่วยประหยัดค่าใช้จ่าย (ส่วนโปรแกรมไหนที่คิดว่าซื้อแล้วคุ้ม ก็ควรซื้อครับ)
- เลือกโปรแกรมโอเพนซอร์ซ เพราะความเปิดกว้าง ความโปร่งใส และความยั่งยืน
- เลือกโปรแกรมที่เป็นที่นิยมสูงๆ เพราะความนิยมจะช่วยให้เรามั่นใจได้ระดับหนึ่งว่าโปรแกรมนั้นดีจริงๆ และโปรแกรมที่ได้รับความนิยมสูงๆ มักจะมีชุมชนผู้ใช้งานที่แข็งแรงมากอีกด้วย
- เลือกโปรแกรมที่รองรับหลายระบบปฏิบัติการ เพราะผมไม่ได้ใช้งานแค่ระบบปฏิบัติการเดียว เมื่ออยู่บ้านผมใช้ Linux ส่วนที่ทำงานผมใช้ Windows ดังนั้นคงจะไม่สะดวกเท่าไหร่ หากต้องคอยปรับตัวในทุกๆ วัน เมื่อบน Linux ผมใช้โปรแกรมหนึ่ง ส่วนบน Windows ผมต้องปรับตัวไปใช้อีกโปรแกรมหนึ่ง
- เลือกโปรแกรมที่คุณพอใจมากที่สุด เพราะโปรแกรมส่วนใหญ่ จะมีความสามารถคล้ายๆ กัน บ้างก็มีจุดแข็งที่อีกโปรแกรมไม่มี บ้างก็มีจุดอ่อนที่ขัดใจเหลือเกิน สุดท้ายคุณก็ต้องเลือกโปรแกรมที่คุณพอใจมากที่สุดนั่นเอง (คือต้องทดลองใช้หลายๆ โปรแกรมในช่วงแรก)
แล้วผู้เขียนใช้โปรแกรมตัวไหน ?
ในช่วงแรกๆ ผมทดลองใช้ทั้ง Brackets และ Atom ท้ายที่สุดผมก็เลือกใช้ Atom เป็นโปรแกรมหลักนานอยู่หลายปี อาจจะเป็นเพราะผมชอบเลย์เอาท์ของ Atom ที่ดูสบายตา ประสบการณ์การใช้งานที่เรียบง่าย และในช่วงนั้นดูเหมือน Atom จะเป็นที่นิยมมากกว่า Brackets
ช่วงปี 2019 ผมทดลองใช้ Visual Studio Code อยู่พักหนึ่งแต่ก็เลิกใช้ไปเพราะรู้สึกว่าเลย์เอาท์ไม่สบายตา และไม่เรียบง่าย ส่วนในปี 2020 ผมกลับมาทดลองใช้อีกครั้งพร้อมกับการค้นพบวิธีปรับหน้าตาโปรแกรมให้สบายตา และเรียบง่ายใกล้เคียง Atom
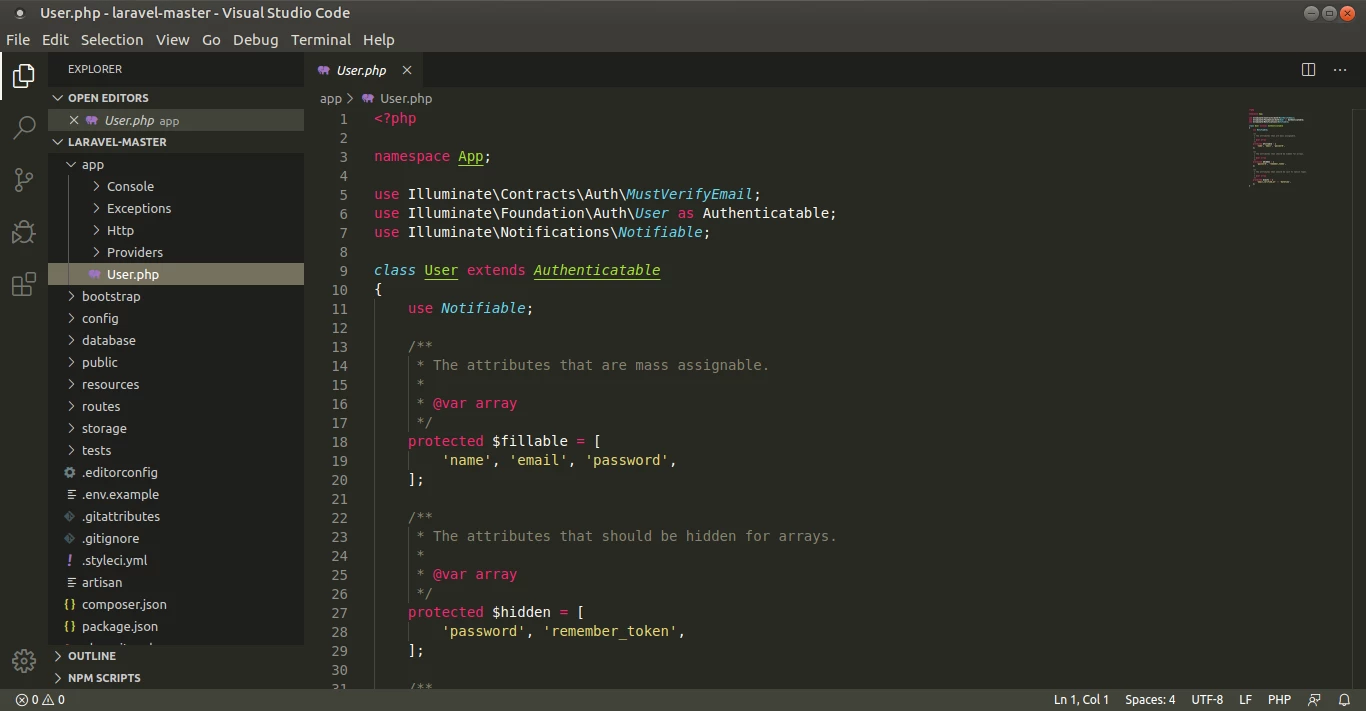
สุดท้ายผมก็ได้เปลี่ยนมาใช้ Visual Studio Code ที่สบายตาขึ้น บวกกับเหตุผลที่ว่า Visual Studio Code แทบจะพร้อมสำหรับงานเขียนเว็บไซต์ในทันทีหลังติดตั้งโปรแกรม โดยที่ไม่ต้องตั้งค่าอะไรเพิ่มเติมเลย (จริงๆ แล้วผมก็ยังชอบ Atom อยู่นะ แค่อาจจะต้องตั้งค่าเยอะหน่อย เพื่อให้ความสามารถใกล้เคียงกับ Visual Studio Code หลังติดตั้งเสร็จใหม่ๆ)

สรุป
โดยปกติแล้วการเขียนเว็บไซต์ หรือการเขียนโปรแกรมประเภทอื่นๆ ก็ตาม จะใช้โปรแกรมประเภท Code Editor ในการเขียนครับ แต่การจะเลือกใช้ Code Editor ตัวไหน อันนี้ก็แล้วแต่ความชอบส่วนบุคคล ซึ่งเราก็ไม่จำเป็นต้องยึดติดกับมันมาก เราสามารถเปลี่ยนโปรแกรมที่ใช้ไปมาได้ทุกเมื่อครับ
